🍪 What are SameSite Cookies?
SameSite prevents the browser from sending this cookie along with cross-site requests. The main goal is to mitigate the risk of cross-origin information leakage. It also provides some protection against cross-site request forgery attacks.
Introduction
SameSite is a browser security mechanism that determines when a website's cookies are included in requests originating from other websites. SameSite cookie restrictions provide partial protection against a variety of cross-site attacks, including CSRF, cross-site leaks, and some CORS exploits.
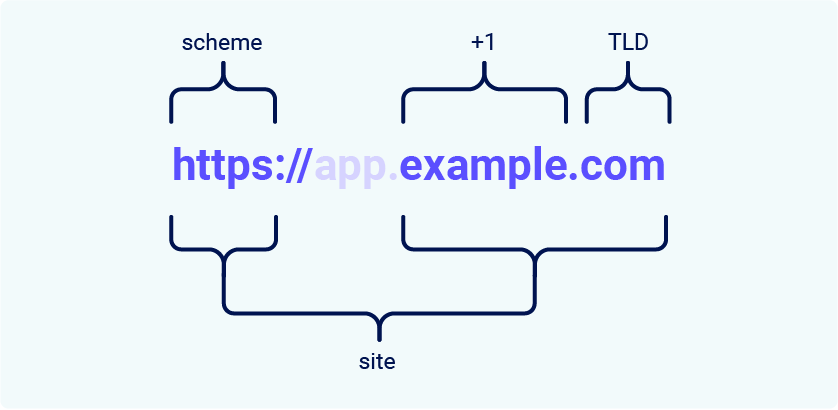
What is a Site in the Context of SameSite Cookies?

In the context of SameSite cookie restrictions, a site is defined as the top-level domain (TLD), usually something like .com or .net, plus one additional level of the domain name. This is often referred to as the TLD+1.
You may come across the term "effective top-level domain" (eTLD). This is just
a way of accounting for the reserved multipart suffixes that are treated as
top-level domains in practice, such as .co.uk.
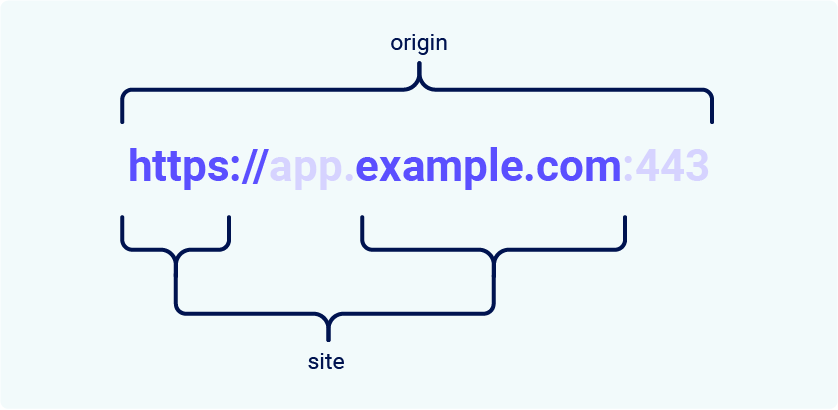
What's the Difference Between a Site and an Origin?

The difference between a site and an origin is their scope; a site encompasses multiple domain names, whereas an origin only includes one. Two URLs are considered to have the same origin if they share the exact same scheme, domain name, and port. The port is often inferred from the scheme (e.g., 443 for HTTPS, 80 for HTTP).
The term "site" is less specific: it only accounts for the scheme and the eTLD+1. This means that a cross-origin request can still be same-site, but not the other way around.
| Request from | Request to | Same-site? | Same-origin? |
|---|---|---|---|
https://example.com | https://example.com | Yes | Yes |
https://foo.example.com | https://bar.example.com | Yes | No: mismatched domain name |
https://example.com | https://example.com:8080 | Yes | No: mismatched port |
https://example.com | https://example.co.uk | No: mismatched eTLD | No: mismatched domain name |
https://example.com | http://example.com | No: mismatched scheme | No: mismatched scheme |
How does SameSite Work?
Before the SameSite mechanism was introduced, browsers sent cookies in every request to the domain that issued them, even if the request was triggered by an unrelated third-party website. SameSite works by enabling browsers and website owners to limit which cross-site requests, if any, should include specific cookies.
All major browsers currently support the following SameSite restriction levels:
StrictLaxNone
Developers can manually configure a restriction level for each cookie they set, giving them more control over when these cookies are used. To do this, they just have to include the SameSite attribute in the Set-Cookie response header, along with their preferred value:
Set-Cookie: session=sessionId; SameSite=StrictIf the website issuing the cookie doesn't explicitly set a SameSite attribute,
Chrome and most modern browsers automatically apply Lax restrictions by
default. This means that the cookie is only sent in cross-site requests that
meet specific criteria, even though the developers never configured this
behavior.
SameSite Attribute Values
Strict
If a cookie is set with the SameSite=Strict attribute, browsers will not send it in any cross-site requests. In simple terms, this means that if the target site for the request does not match the site currently shown in the browser's address bar, it will not include the cookie. This is the most secure option, but it can negatively impact the user experience in cases where cross-site functionality is desirable (e.g., following a link from an email to a logged-in session).
Lax
If a cookie is set with the SameSite=Lax attribute, browsers will send the cookie in cross-site requests, but only if both of the following conditions are met:
- The request uses the
GETmethod. - The request resulted from a top-level navigation by the user (such as clicking a link or entering a URL).
The cookie is not included in background requests, such as those initiated by scripts, iframes, or references to images and other resources.
None
If a cookie is set with the SameSite=None attribute, this disables SameSite restrictions altogether, regardless of the browser. As a result, browsers will send this cookie in all requests to the site that issued it, even those that were triggered by completely unrelated third-party sites.
There are legitimate reasons for disabling SameSite, such as when the cookie is intended to be used from a third-party context and doesn't grant the bearer access to any sensitive data or functionality. Tracking cookies and some federated login flows are typical examples.
The
Secure
attribute must also be set when setting this value, like so SameSite=None; Secure. A Secure cookie is only sent to the server with an encrypted
request over the HTTPS protocol. Note that insecure sites (http:) can't set
cookies with the Secure directive, and therefore can't use SameSite=None.
Practical Examples
Setting SameSite Cookies
Set-Cookie: sessionId=abc123; SameSite=Strict; Secure; HttpOnly
Set-Cookie: analytics=xyz789; SameSite=None; Secure
Set-Cookie: preference=dark; SameSite=LaxUse Cases
- Authentication cookies: Use
SameSite=StrictorLaxto prevent CSRF attacks. - Third-party integrations (e.g., payment, widgets): Use
SameSite=None; Secureif the cookie must be sent in cross-site contexts. - Analytics/tracking: Often use
SameSite=None; Secureto work across sites.
Security Implications
SameSite cookies are a powerful tool for mitigating CSRF and some cross-site data leaks, but they are not a silver bullet. Developers should combine SameSite with other security measures:
- Always use the
SecureandHttpOnlyattributes for sensitive cookies. - Implement CSRF tokens for critical actions.
- Validate user input and use proper CORS headers.
Browser Support and Defaults
- Most modern browsers default to
SameSite=Laxif the attribute is not specified. - Older browsers may not support SameSite at all, so always test your application in multiple browsers.
- Cookies set with
SameSite=Nonemust also be marked asSecureor they will be rejected by modern browsers.
For the latest compatibility, see Can I use: SameSite cookies.
Summary
SameSite cookies are an important part of modern web security, helping to prevent cross-site request forgery and information leakage. By understanding the differences between Strict, Lax, and None, and setting the appropriate attributes, you can better protect your users and your application.
Further reading: